Discover stories, thinking, and expertise.

Javascript free web
JavaScript is unpredictable, old, and sometimes makes me vomit. I don't want to use it anymore. Now, this line is perfect for grabbing your attention

5 Essential Steps to Get Started with OpenAI API in 2024
Start your OpenAI API journey with these 5 essential steps. From account setup and pricing to code integration, get started with ease and confidence.

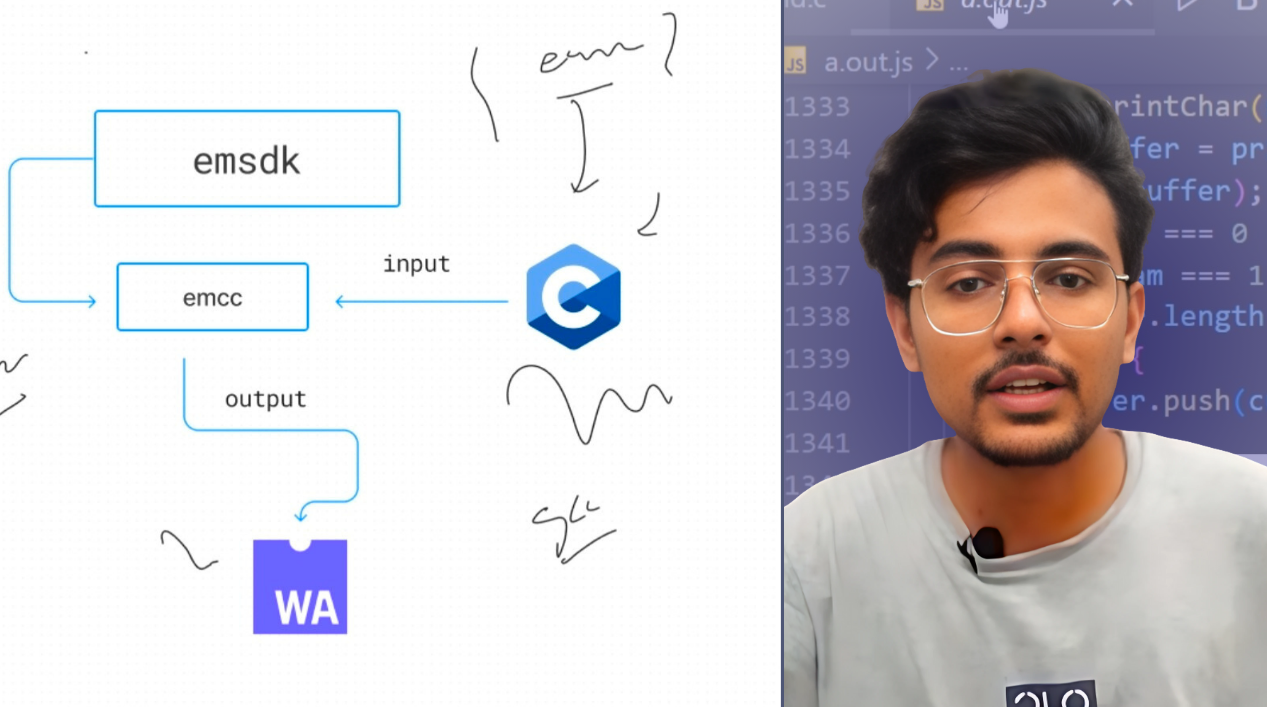
Compile C/C++ to WebAssembly
Learn how to compile C/C++ code into WebAssembly with our comprehensive guide. Discover tools like Emscripten and LLVM for faster web applications.

Part 01: React SSR From Scratch!
Learning how to build a React SSR application from scratch will help in understanding the basic concepts of Server-Side Rendering.

A Cartoon Guide: How React Clients Operate!
A cartoon introduction that helps you understand how to build a working prototype of a React application from scratch without using any tools.

React 19: Smarter State Management with useTransition, useAction, and useFormStatus
Explore the new state management features in React 19, making React development smoother and more efficient.